a corporate wellbeing platform
Fast-paced 6 day sprints to produce the MVP for a corporate mental health wellbeing platform
client
role
tools
methods
The Resilience Box for UFG (agency)
UX Consultant
Sketch, Invision, Mural, Slack, Google Docs, Illustrator
Existing platform evaluation, stakeholder workshops, experience research, competitor research and analysis, card sorting, flows, lo-fi sketching, wireframing, prototyping, usability testing
summary & problem
The Resilience Box had built a web browser platform to help its client organisations promote psychological wellbeing amongst their employees. Employees could login to a portal, undertake learning and consume wellbeing material. Any wellbeing content that HR managers wanted to promote to their employees was entered manually into Wordpress by our client’s offices. All sales to new client companies and employee psychologist appointments were also handled manually.
We were commissioned to build a new version of this experience that expanded beyond an employee learning portal and included:
- sales process automation
- an HR managers' portal
- a portal for psychologists
- a new mobile-based employee portal with added appointment booking and telehealth features
My role as UX Consultant was to research and design all experiences for our three user groups, produce and test prototypes and hand UX deliverables over to the UI designer.
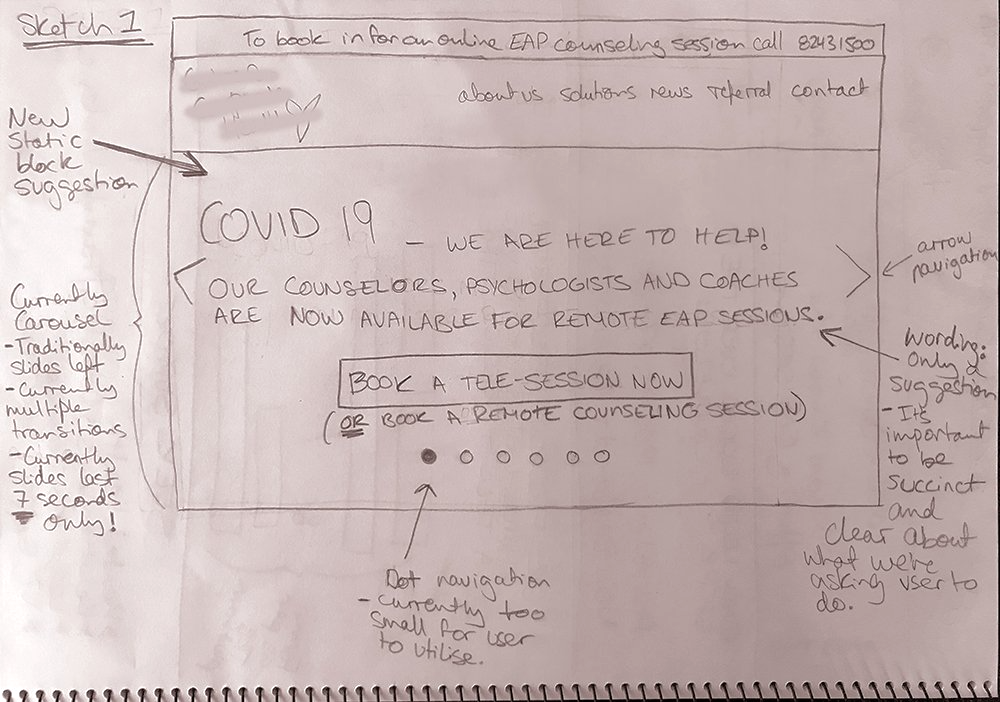
evaluation of existing platforms
To assist the client in increasing counselling bookings, I evaluated their existing platforms and made recommendations for changes that improved conversion rates. I delivered a report of my analysis and sketches of the changes I was recommending. I liaised with the client’s Wellbeing Project Advisor in the process of implementing those changes.
establishing voice and tone
I assisted the Design Lead in conducting a branding workshop and contributed to the production of branding deliverables in order to help the client better define a tone and voice for their ongoing digital transformation. The client had not been engaged in a branding process before so this was instrumental for their product going forward. I then followed these guides to create written content as needed for the new product.
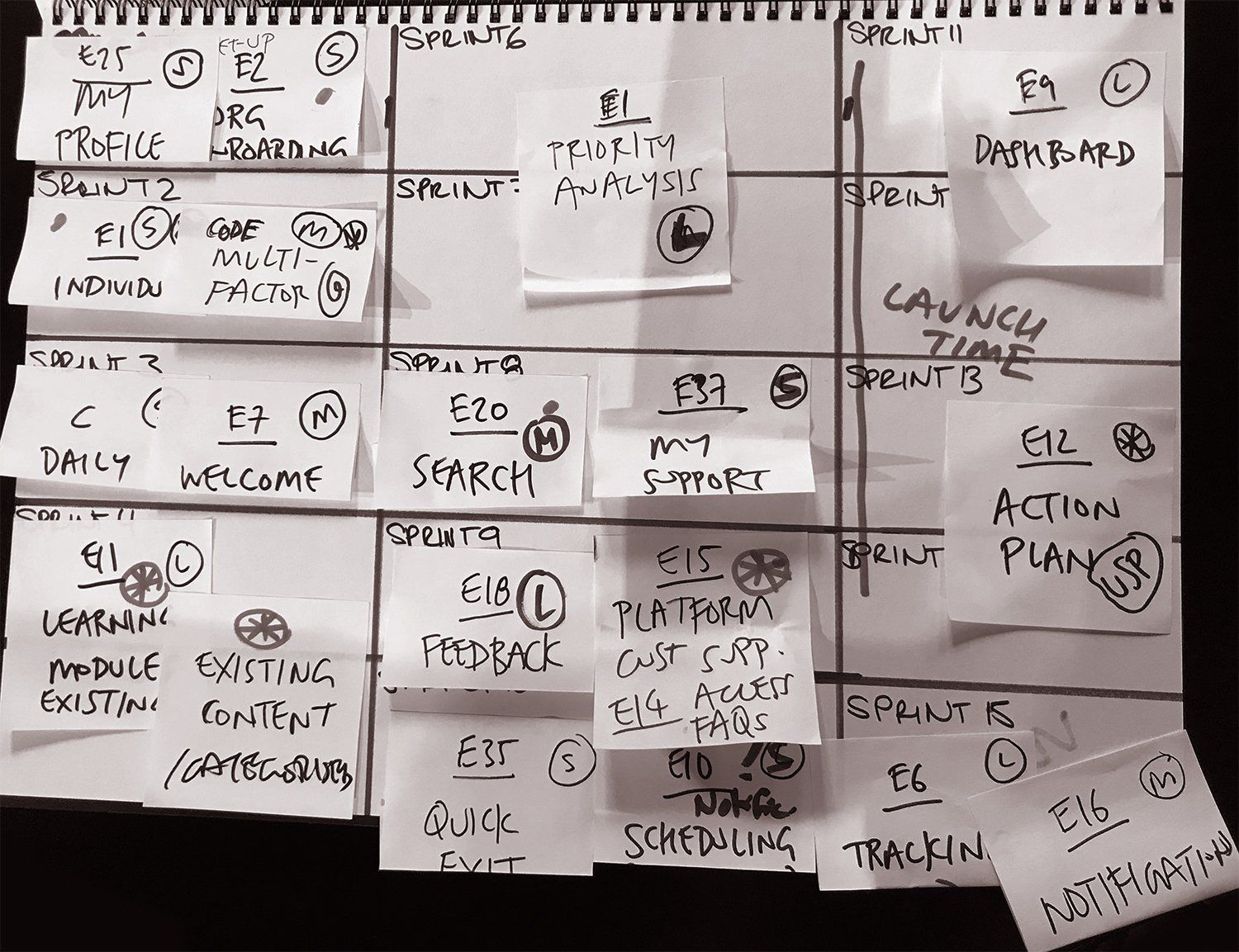
mvp features
I came on to this project at the start of sprint 1, after an initial discovery phase had been undertaken by the Design Lead. The first thing we did was run an MVP framework matrix workshop with the client to prioritise the features that we would be scheduling into the first 10 sprints. The idea was that there would also be developers onboard that we could consult at this time and throughout the process. However, this was not the case as the client decided not to continue with their overseas devs so we had to make educated guesses about feature size and level of difficulty in order to allocate between two and four features every two sprints.
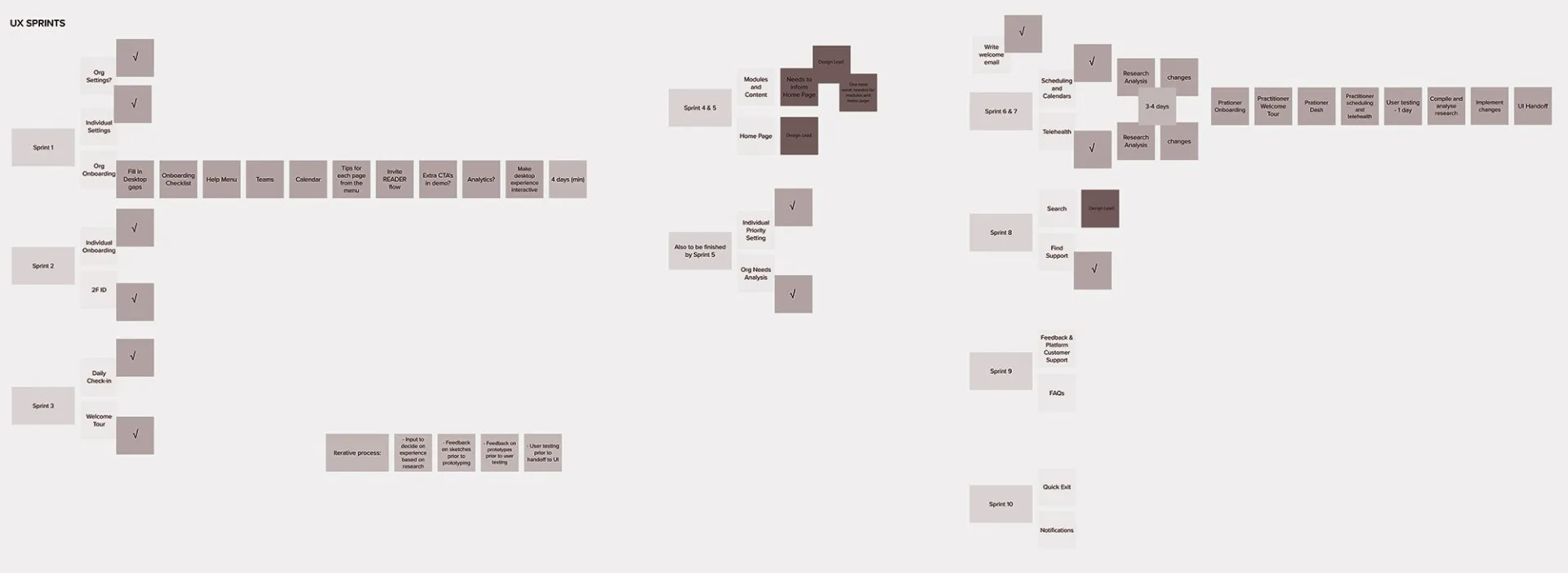
design sprints
I worked in fast-paced 6 day sprints in order to create all interactions and deliver the MVP of a new digital product consisting of web browser and native app experiences over a period of 3 months. Initially, I worked in conjunction with the Design Lead to plan the sprints and divide our workload, however, the limited amount of time afforded in the short sprints and a number of extenuating circumstances brought on by the start of the pandemic resulted in my managing and delivering the bulk of the UX for the majority of the project. The UI Designer and I worked closely together to meet deadlines during this time.
feature research
I conducted research on client competitors as well as potential tech and design solutions for each new feature and created design research boards on Mural prior to ideation in order to inform my process. I also referenced empathy and journey maps created by the Design Lead during the initial discovery phase in order to solve the needs and pain points of our three user groups. As there was no dev input during the sprints, I often had to tackle difficult tech problems on my own. One example of this was finding the appropriate calendar integration solution to suit our client’s needs and understanding how this would then be translated into a seamless experience.
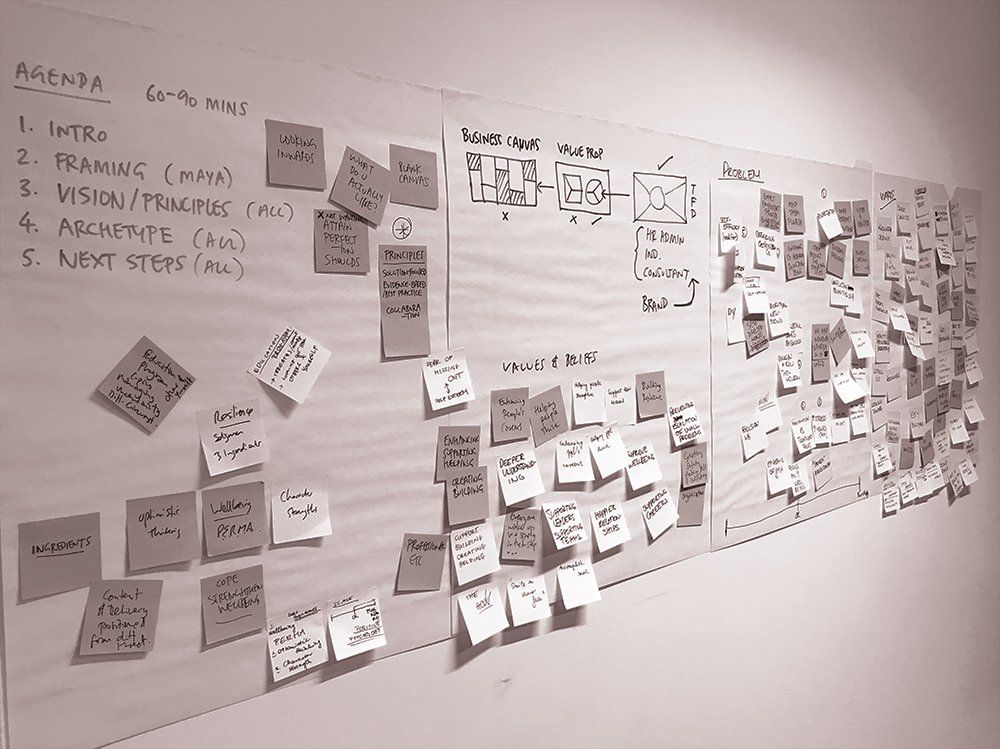
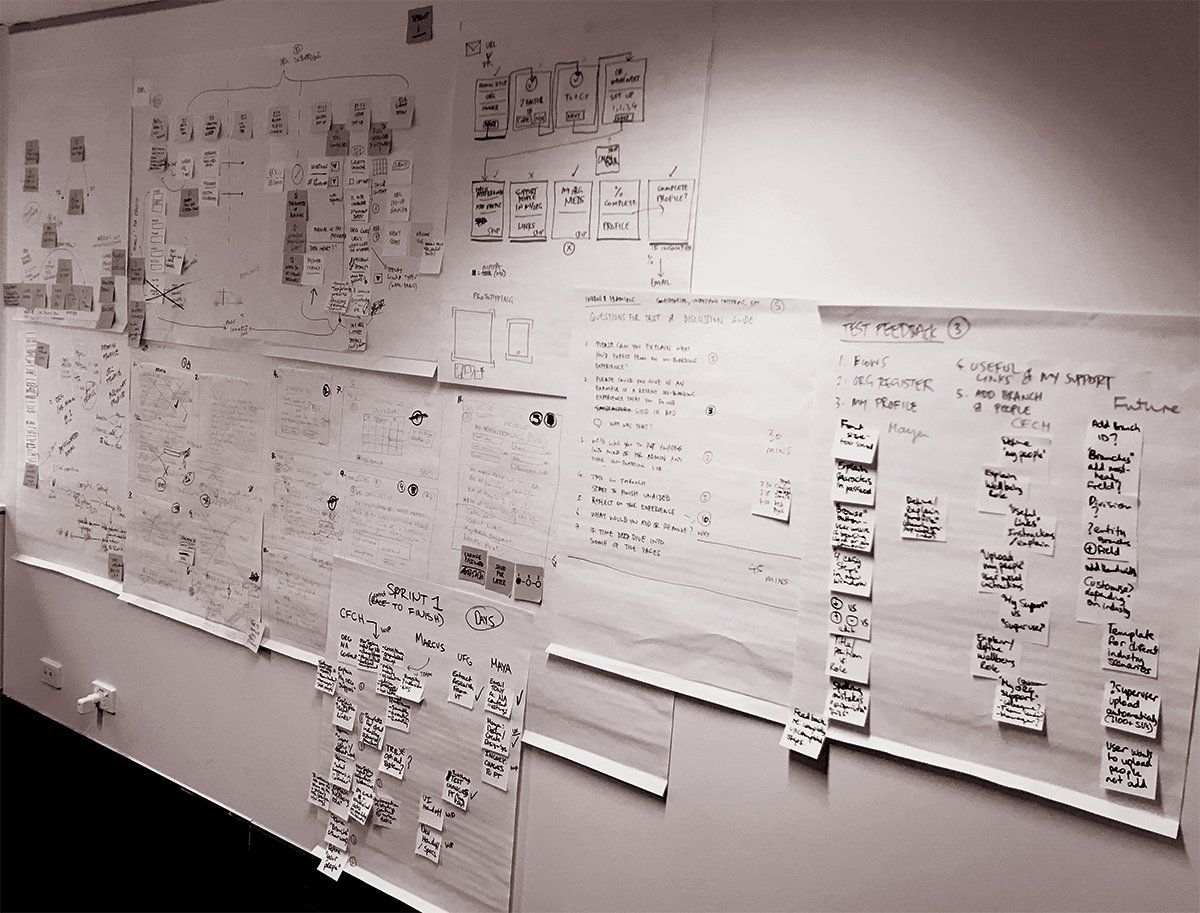
stakeholder workshops
As part of the sprint process, I lead stakeholder workshops and meetings at the start, middle and end of each sprint in order to ensure product alignment with our client's business goals. These meetings routinely included the company's CEO and the Wellbeing Project Advisor, amongst other client team members. Tying business logic to experience ideation was a priority in my designs.
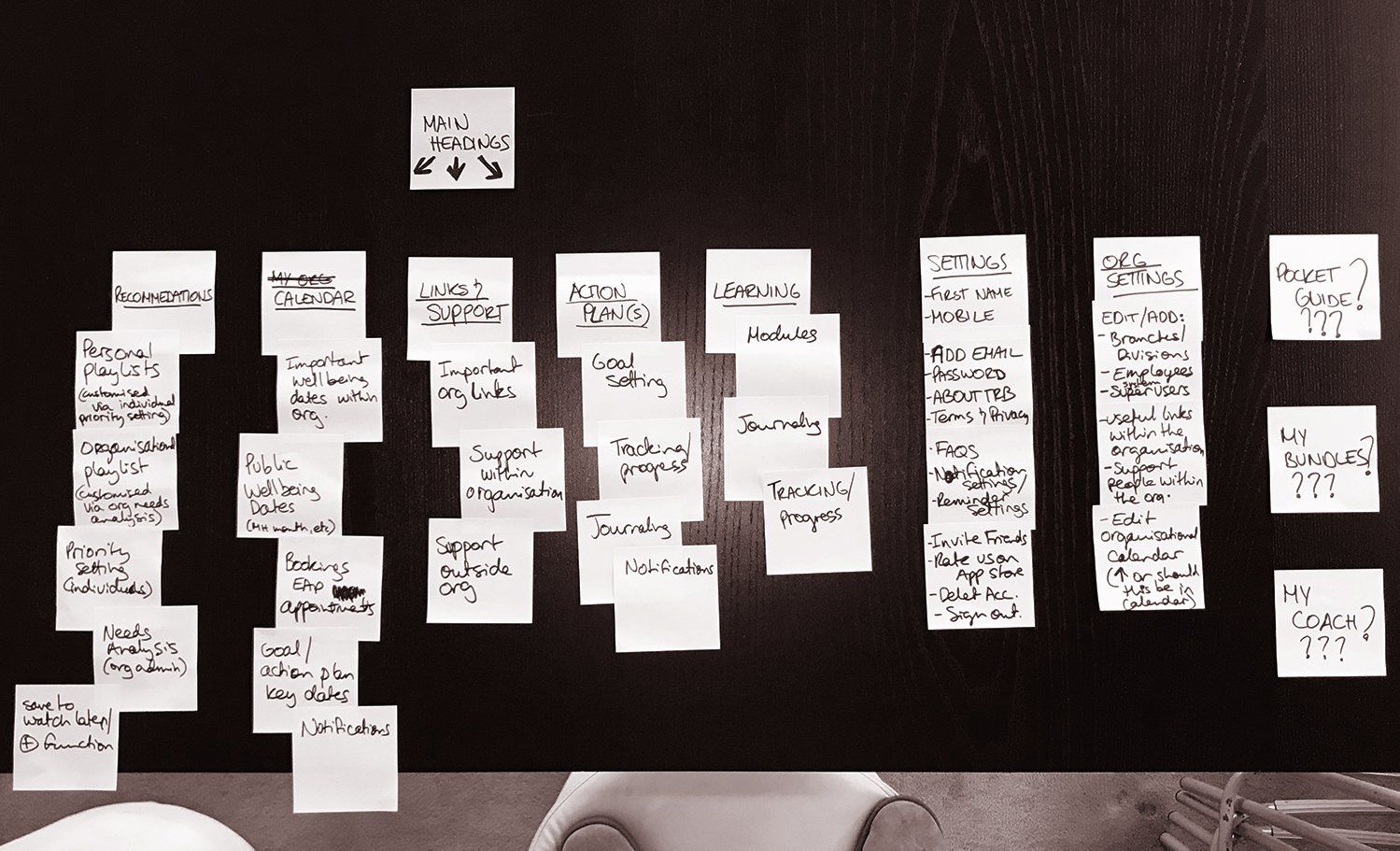
information architecture
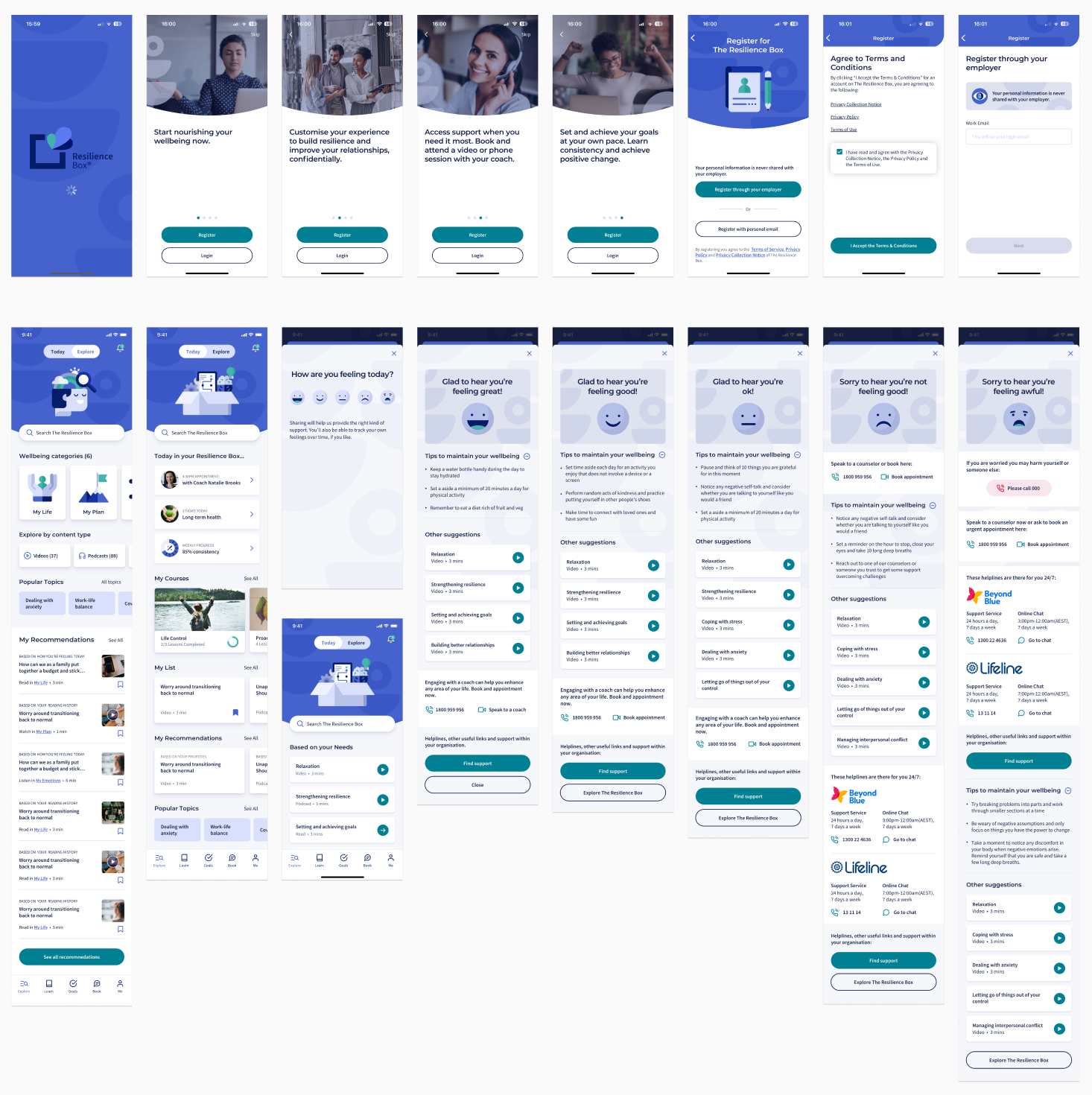
I conducted card sorting sessions in order to better define different aspects of the product’s architecture. I sketched experiences and gained input where possible prior to designing digital wireframes and architecture flows using Sketch. I then created interactive prototypes using InVision Craft in order to show progress to our client and conduct user testing.
user testing
As a part of each sprint, I created comprehensive interview guides and scenarios for user testing in order to ensure homogeneity in the data we collected. The client wanted to keep all testing in-house so our participants consisted of psychologists and other employees from their offices. I lead regular 1 hour user testing sessions of interactive prototypes with 3-5 participants per session, depending on client availability, in order to iterate designs prior to UI handoff.
insights and changes
I then collected, synthesised and analysed user testing data into a comprehensive shared document in order to gain insight into the users' experience of each sprint's features. I used these insights to devise recommendations improvements decided on which changes to implement. I then modified wireframes accordingly.
ui handoff
The nature of the short sprints was such that there was no possibility for repeat testing and UI handoff happened after one iteration. As part of my role I worked closely with the UI designer to ensure that she was also able to make due progress.
to sum it up
I particularly enjoyed watching each individual feature take form and come to life as well as working closely with a very senior UI designer to make this happen. Each sprint I looked forward to implementing testing insights and seeing how features evolved as a result.
Although it was often a challenge not to have a dev team onboard during our design sprints, I enjoyed researching technology to find the best solutions for our client and their users.
challenges
Building User Trust
Because users received access to the native app experience through their employer, a portion of users inevitably suspected that their mental health information would be shared with their employer.
To solve this, we reassured users every step of the way throughout the onboarding process that their information would not be shared, starting with the initial onboarding email. Nevertheless, one in five participants still did not trust the platform. This cohort remained suspicious and reported that no amount of reassurance would convince them that their mental health data was safe from being shared with their employer.
Upon probing further into this small cohort’s thinking process we understood that they would likely only trust the product once their peers had signed up and expressed feelings of safety.
Six Day Sprints
Quite quickly it became apparent that the sprint length was unsustainable and left no time to make changes changes to designs after user testing and before the next sprint. There was no allowance for unforeseen issues to arise as part of the process. As a result, I worked A LOT of overtime to keep the project on track and meet deadlines.
In actuality, a minimum of seven days of fast-paced work were needed to complete the sprint cycle.
Remote Work
Covid-19 lockdowns were imposed during the fourth week of the project and we switched from workshopping on the walls of an office and running face to face meetings and stakeholder workshops to finding ways of recreating similar experiences remotely. We overcame this challenge by using applications such as Mural, Slack, Zoom and Google Hangouts... and having a lot of patience with technology.
Absence of Guidance
For a variety of reasons, the Design Lead was mostly unavailable to participate in the sprint process. I learned A LOT on the fly and got very creative to find the support I needed, to make the design process iterative and to help the project run smoothly. In doing so, I built a strong relationship with the UI designer and discovered and implemented new ways of communicating that placed focus on working efficiently as team and on creating the best possible results for our client.
key growth areas
- working in fast paced UX design sprints to an MVP deadline
- designing onboarding processes, telehealth, booking systems, dashboards and analytics, and system customisations
- rapid wireframing and prototyping sills in Sketch
- using grid systems and designing from a mobile first perspective
- IA for UX and user interface hierarchies
- UX and content writing
- finding support within my network
- finding and validating best tech solutions in the absence of a dev team
- running awesome stakeholders workshops
- communication strategies that promote efficiency and productivity